Application > Theory
Many new developers are often stuck in the so-called 'tutorial hell'. Watching endless videos won't help you grow. To avoid falling into this trap, we will focus on applying the knowledge.
Many new developers are often stuck in the so-called 'tutorial hell'. Watching endless videos won't help you grow. To avoid falling into this trap, we will focus on applying the knowledge.
You will learn a lot of stuff, but this is just the beginning. It's up to you to deep dive into a given topic. Want to know what it takes to become a web developer? Check out the Web Developer Career Path
Don't just blindly copy and paste the code. Understand the what & why. Challenge yourself to open a blank editor, and start writing your code without referencing the documents and solution code.
Try your best to build your own projects based on what you've learned. It doesn't need to be perfect! The most effective way to learn programming languages is actual coding!

Grid layout is everywhere. Let's take your CSS Grid skill to the next level by creating a book / magazine cover layout!

CSS is more than just color and changing font size! Let's build something sensational! We will learn about CSS animation and how to create this 3D effect when you hover on the card!

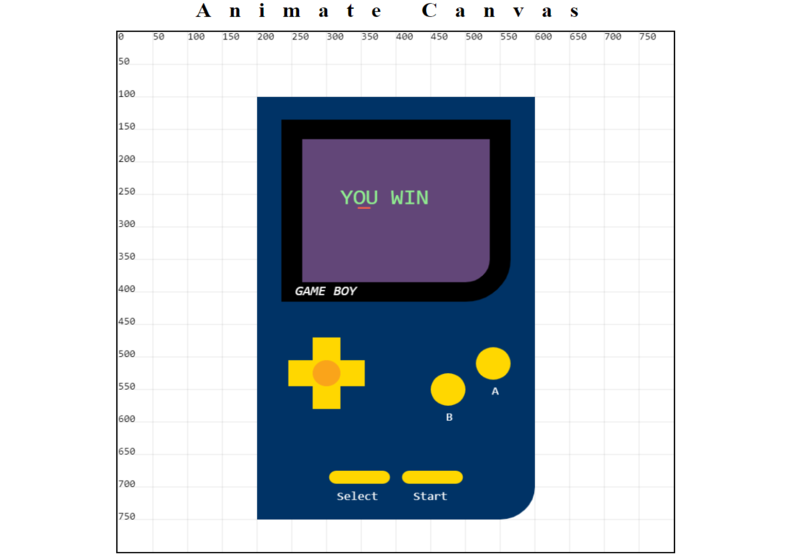
Reminiscing the good old days! Remember? this is how we used to play Pokemon. In this project, you will learn how to draw a Game Boy with HTML Canvas!

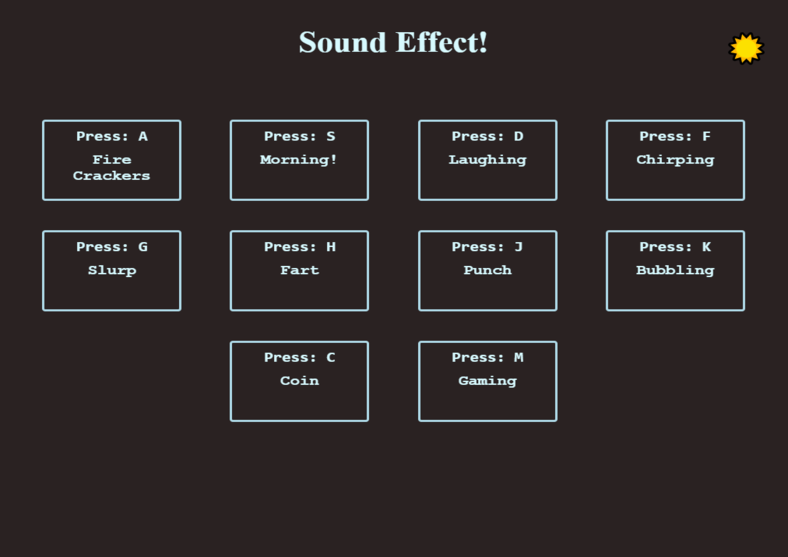
A fun JavaScript project to practice your knowledge about JavaScript keyboard events! I'll also show you a cool way to mimic dark / light mode with pure CSS!
By using this site you agree to our use of cookies to deliver a better site experience.
Got it!