Week Two
| Description | Learning Mode | |
|---|---|---|
| 01 | Advanced CSS tricks - mind blowing!! 🤯🤯 | Text / Video |
| 02 | What is HTML canvas? Check out these cool websites usinig HTML canvas! | Text |
| 03 | Intro to JavaScript: What is it? we will learn about variables, math operators, strings, & array! | Text |
| 04 | Build a Gameboy with HTML Canvas + JavaScript | Project |
| 05 | Deploy to Github Pages! Share your website with your friends and family! Woohooooo! | Text |
| 06 | Time to put everything together! Feel free to google stuff you don't know! But the key is to DO IT YOURSELF. Open an empty file and start typing and creating! | Project |
| 07 | A day of reflection! Write down ✏️what you've learned so far and what you enjoy the most? | Reflection 💭 |
Day 1: Advanced CSS
Who doesn't love 3D animation!? The best part? You don't need JavaScript!
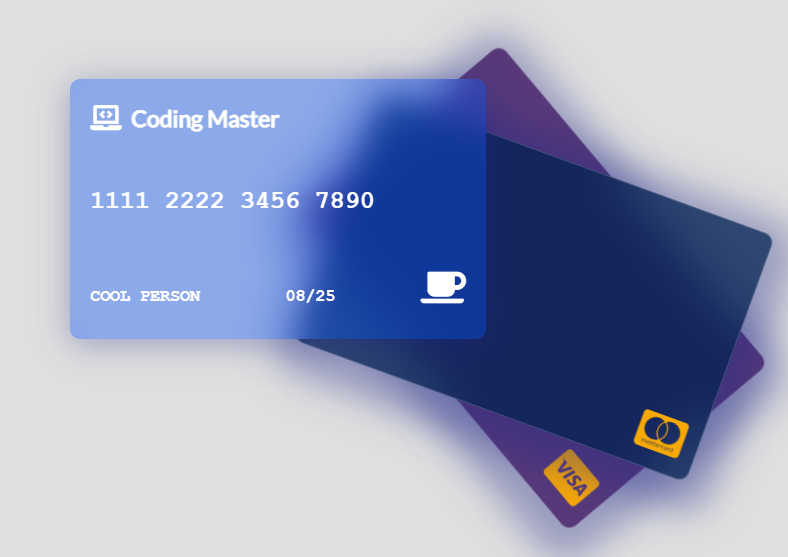
Text VideoInspired by these amazing CSS tutorials, this is what I create: I'm sure you can create something even more AWESOME!
Demo (Click the "▶️ Run" to see the output and code!)
Important Note:
- Browser Support: Check this website to see if your browser supports backdrop-filter
- This type of design looks slick but it doesn't provide enough color contrast ⚠️ (I'll include articles about Web Accessibility in the 'Learning Resources').
- You might notice that when the flipping animation happens, the blurring effect is gone! According to the definition, "the backdrop-fiiler property lets you apply graphical effects to the area behind an element". The keyword is "behind an element"! When you are flipping, there is nothing behind ! Hence, you can't see the effect!
Day 2: HTML Canvas
You might be thinking: "Why are we talking about HTML again? Shouldn't we move on to JavaScript?" Well well, I really want to share it with you! Please check out those AMAZING websites below
Text Cool Websites using HTML Canvas:Let's draw some shapes! Open your editor and copy paste the code below! Save the file as "demo.html" on your desktop, double click or drag the file to the browser.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Shapes</title>
</head>
<body style="text-align:center">
<canvas id="mycanvas" width="700" height="700"></canvas>
<script>
let canvas = document.getElementById("mycanvas");
let ctx = canvas.getContext("2d");
ctx.fillStyle = "#7a7cff";
ctx.fillRect(0, 0, canvas.width, canvas.height);
ctx.beginPath();
ctx.moveTo(50, 50);
ctx.lineTo(600, 250);
ctx.lineTo(300, 600);
ctx.lineWidth = 10;
ctx.lineJoin = "round";
ctx.fillStyle = "orange";
ctx.closePath();
ctx.fill();
ctx.stroke();
ctx.beginPath();
ctx.arc(175, 200, 15, 0, 2 * Math.PI);
ctx.fillStyle = "red";
ctx.fill();
ctx.beginPath();
ctx.arc(250, 310, 25, 0, 2 * Math.PI);
ctx.fillStyle = "blue";
ctx.fill();
ctx.beginPath();
ctx.arc(400, 250, 20, 0, 2 * Math.PI);
ctx.fillStyle = "green";
ctx.fill();
</script>
</body>
</html>
Woohooo how cool is that?! I hope you see a slice of pizza 🍕!
Don't worry about the syntax
let canvas = document.getElementById('mycanvas') for
now. You will learn more about variables, DOM methods later!
Try removing the width and height inside the
<canvas> and see what happens!
Can you tell me what's the default width and height if we don't explicit set it on the canvas element?
Did you notice that there is a <script> tag inside
our <body>? Yes! That's what we will learn next!
Day 3: Intro to JavaScript - (A LOT OF STUFF)
Finalllllly! 🎉 We are going to learn JavaScript - THE programming language! (Yes, HTML & CSS are not programming languages)
Text- Help! Where to Put My Script Tag?
- Intro to JavaScript (short read)
-
What is JavaScript? What Can it REALLY Do? What is Browser
API?
(🥱🥱😴 I know this one is a long read so I strongly encourage you to re-read it a few times!) - Create a Number Guessing Game & Learn How to Debug!
- Let's Learn Variables
- How to Do Math in JavaScript?
- How to Handle Text in JavaScript?
- What is an Array?
If this is you 👇 👇, don't worry! It's perfectly normal. Things will eventually make sense to you!

Day 4: Build a Gameboy with HTML Canvas & JavaScript
After finishing today's readings, here is a JavaScript exercise for you:
Drawing shapes is not difficult, but how to draw those lines (see image below 👇) without repeating the code over and over again?
With everything you've learned so far, can you draw a Gameboy with HTML Canvas? (Or perhaps Nintendo Switch!)
Text- Let's Learn Conditional Statements!
- What's a Loop? Keep Me in the Loop!
- What is a Function
- Build Your Own Functions
- What is Return Value?
- What is setInterval() Method
- Gameboy Live Demo
- Solution: How to Draw Coordinates with a For Loop (Click the "▶️ Run" to see the output and code!)

Day 5: Share Your Website with the World! YEAH!
Your mission of the day is to create a Github account, familiarize yourself with the site, and successfully hosting your website on Github!
You will learn more about Git commands in Week 3!
Text- Step by Step Beginner Guide to Host Your Website on Github
- What is Git?
- What is Version Control?
- Learn Git Through Analogies!
Day 6: Coding Time
Now's it's your turn to build something! Stop watching endless tutorials and reading articles. Open your VS Code and start practicing what you've learned!
But wait wait wait, I don't know what to build!
No worries! Need some inspirations?
For those who want to hone their JavaScript skills: Here are some ideas for you!
Here are 20 AWESOME examples from the course JavaScript Web Projects: 20 Projects to Build Your Portfolio

Day 7
Tired of typing? Grab a pencil and a piece of paper and write down the things you've learned. What makes sense to you? What do you enjoy the most? Most importantly, be proud of yourself and celebrate what you've achieved!

Next Day